by Rajat Harlalka
When building the mobile interface for their existing products, Product Managers are faced with quite a few perplexing questions, especially related to the user experience on mobile. A report from ZDNet says UX is one of the most critical concerns for enterprises looking to develop mobile apps while another study points out that users prefer usability and good user experience over brand names.
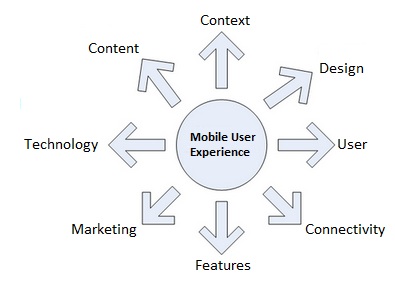
Before going deeper into the topic, let’s define what User Experience is. User Experience is not only about visual design. It is actually much broader — it involves the scientific research of users and can answer important questions about the audience for both new and existing products. These include:
- Who are your real users and what do these real users care about?
- How do they actually interact with your existing product?
- How will users interact with a new version or new feature?
Mobile UX patterns are different than desktop UX patterns
While there are several UX design best practices from the desktop world that can be brought to mobile, this piece focuses on mobile specific issues.
The foremost thing to remember when building a mobile interface for your product is that while mobile UX design has similarities with web and software design, simply stripping down your desktop or web experience is not going to do it. While drilling down is fine on the Web, mobile users tend to act more linearly a mobile application. To design a good app, you need to start from grounds up, identifying the customer experience you want, and enhancing it with the right features of your existing product. Great mobile apps are uniquely mobile, they couldn’t be done the same way anywhere else.
Follow the device’s native design patterns
When choosing whether to design for brand or device, put your preference on device. Your users have been using the device well before they start using your application. Developing custom interfaces will confuse users, slow down adoption, and put a significant obstacle in the way of engagement. Instead, take the principles of the OS-native interface kit, and subtly style your interface elements without altering the underlying functions.
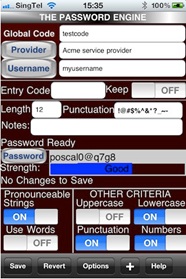
A classic example is the Password Engine iPhone app. iPhone users are used to certain ways to access settings or placement of the Back button. By not following them, the app increases the learning curve for users.
Mobile application use is interrupt driven.
Mobile apps will always be subjected to interruption, whether by an incoming call or the user’s station arriving. Design your applications such that it is easy for users to pick up from where they left off – save states, break larger tasks down into smaller chunks, and put context throughout. Usually users on mobile will on the move, and hence subjected to lots of distractions. Organize content in a way so that it is easy for consumers to browse through.
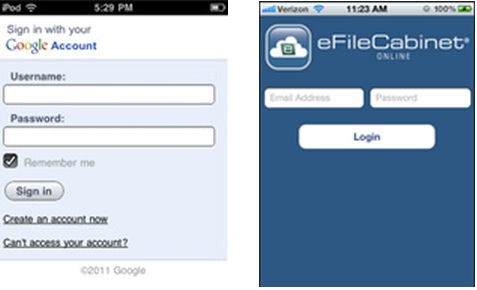
Compare these two login screens.
With the Gmail iPhone app, all the fields and Calls to Action (CTAs) are vertically aligned on the left side and thus the user’s eye needs to move in one consistent direction.
Now compare that with the iPhone app from eFileCabinet which forces the user’s eye to scan all around the screen. It has less CTA’s and hence a lot of the real estate on phone screen that could have been better used.
Use mobile application data to benefit the user
Mobile devices generate a lot of information about the user apart from the traditional data generated from a web solution. This includes things like movement, location, sensor data etc. Think about using this data intelligently to pleasantly surprise the user. Customer satisfaction is great but customer delight is even better.
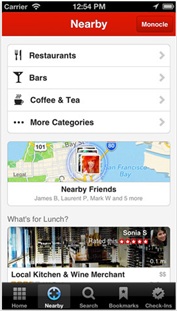
Yelp has recently updated its Nearby feature that now offers suggestions based on user’s location, previous Yelp check-ins and reviews, and Yelp friends as well as other data like the time of day and even the weather. This is a great update because it allows Yelp recommendations to be truly contextual. On a cold morning, it can recommend a good coffee shop while on a sunny day it can point to ice-cream parlours near you.
Know your device’s limits
And finally, understand the limitations of mobile devices – constrained hardware resources, screen size and network bandwidth. Consuming too much power or designing buttons for cursors rather than fingers and thumb will lead users to delete your application. Prioritize and present core features from other channels that have especial relevance in a mobile environment and enable mobile users to navigate to the most important content and functionality in as few taps or key presses as possible.
Measuring UX Performance
Like any product feature, you need to constantly measure UX and keep improving. A couple of ways to measure UX are:
1. Data
Identify some of the key KPIs for your app. Example of some of the common ones are:
- Adoption: Track data such as DAU or 7 day actives
- Retention: Analyze the users who are coming back
- Engagement: Number of visits or time spent are good indicators of engagement
- Task Success: Use the funnel analysis to figure out dropouts
2. Usability Test
Observe users using the product. Ideally, you would compare these usability tests to ones done on your prior product. Does the new design achieve the intended goals, such as being more intuitive and driving users towards specific actions?
Resources
A great resource to start learning about the UX principles for mobile is the iOS Human Interface Guidelines. Another great resource for learning the basics of iOS UX and UI is Tapworthy: Designing Great iPhone Apps
by Josh Clark. Android too has a few Design Guidelines, and it is always good to have a look at them when developing apps for Android.
Conclusions
The mobile user experience encompasses the user’s perceptions and feelings before, during and after their interaction with your mobile presence. Creating mobile user experiences that delights a user forces us to rethink a lot of what we have taken for granted so far with desktop design.
Mobile user experience is still a developing field, and opportunities for improvement continue to emerge. By dissecting the mobile user experience into its key components, and placing the user’s expectations at the centre, we gain a conceptual framework for building and evaluating good mobile experiences.
Tweet this: Approaching Mobile UX – A Product Manager’s Perspective http://wp.me/pXBON-3UG #prodmgmt #mobile
About the Author

Rajat Harlalka has over 8 years of experience in the mobile industry in different roles – technology, strategy and product management. He has worked with companies such as Marvell, ST Ericsson and Exicon etc. and is currently a Product Manager developing mobile educational games and apps. You can find him on Twitter @RajatHarlalka.